A acessibilidade digital permite que pessoas com deficiência usem independentemente sites e outras ferramentas da tecnologia.
O Designing for cognitive accessibility (COGA) geralmente se concentra nas pessoas com deficiência visual ou auditiva e raramente recebe tanta atenção.
O COGA pode parecer complexo por causa da ampla gama de deficiências cognitivas encontradas nas pessoas. No entanto, o Designing for Cognitive pode ajudar pessoas com demência, Alzheimer, afasia (perda de capacidade de entender e expressar a fala), autismo, déficit de atenção / hiperatividade, dislexia e discalculia (dificuldade grave em fazer cálculos matemáticos) e muito mais.
Além disso, também podem ajudar qualquer pessoa a usar sua energia mental com mais eficiência. Com tantos tipos de deficiências cognitivas, existem centenas de modificações no design de um site, por exemplo, que podem criar uma melhor experiência para o usuário.
Em vez de tentar modificar um site para cada condição cognitiva médica, as organizações podem optar por se concentrar em categorias compartilhadas de desafios subjacentes a esses problemas: atenção, memória e velocidade de processamento.
No início de uma interação do site, se a atenção do usuário não for capturada, ele não poderá prosseguir para as próximas etapas.
Sem atenção, não há processamento de informações, autenticação ou tomada de decisão para concluir uma transação.
Tudo isso torna o processo da atenção (capturando, aumentando, mantendo e recuperando), essencial para a experiência.
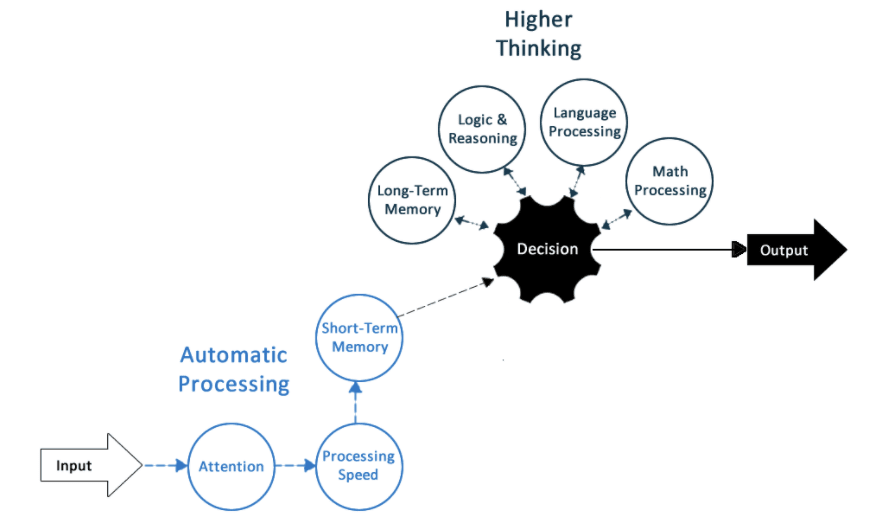
O diagrama abaixo mostra como o cérebro processa as informações.

Existem muitas técnicas que podem ser usadas para melhorar a atenção, incluindo:
- Carrosséis de sites pausáveis: São vários conteúdos que alternam em um único espaço numa página da web. No entanto, carrosséis que movem automaticamente o conteúdo precisam ser interrompidos quando uma imagem específica captar a atenção do visitante.
- Recursos de reinicialização: Eles permitem que os usuários salvem seus dados e seu local em formulários e transações com várias etapas, como comércio eletrônico. Isso facilita para os sites recuperar a atenção dos clientes em caso de distração.
- Recursos de refazer: Esta é uma opção de "voltar" que permite os visitantes do site retornarem facilmente a pontos reconhecíveis em sua navegação, para que possam continuar de onde pararam antes de se distraírem.
Por exemplo, um aluno de um módulo de aprendizado online precisa ser capaz de voltar e revisar, reler e repensar sobre uma lição quantas vezes forem necessárias.
- Filtragem: A capacidade de ocultar conteúdo não relacionado e posteriormente exibi-lo. Por exemplo, em uma plataforma de aprendizado online, os alunos devem ter a capacidade de desativar o recurso de bate-papo enquanto estão focados em um módulo de aprendizado (e depois ativar o bate-papo novamente quando terminarem).
Depender menos da memória de curto e longo prazo
Inúmeros estudos mostram que quanto mais as pessoas envelhecem, a probabilidade delas fazerem compras online diminui.
Além disso, a capacidade de uma pessoa com mais de 25 anos usar sites diminui efetivamente 0,8% a cada ano, de acordo com o Nielsen Norman Group, grupo líder mundial em experiência do usuário.
Isso se baseia na perda de memória de curto e longo prazo que ocorre naturalmente a medida que envelhecemos.
O design ideal para limitações de memória será especialmente importante conforme a população vai envelhecendo. Algumas técnicas incluem:
- Autenticação do usuário: Ofereça pelo menos um método alternativo que não dependa de um usuário para memorizar cadeias de caracteres. Isso inclui opções como métodos biométricos, por exemplo, sensor na ponta dos dedos. Além disso, não bloqueie a funcionalidade de copiar / colar do software gerenciador de senhas.
- Não esconda controles importantes / frequentes: Além disso, mostre os rótulos de texto e ícone para os controles, facilitando a memorização do objetivo dos usuários.
- Agrupando conteúdo: No comércio eletrônico, agrupe itens semelhantes de maneira semântica e visual com um tamanho máximo de grupo sugerido de cinco. Isso reduz a dependência de memória ao avaliar e fazer escolhas entre itens semelhantes.
- Marcadores de caminho: Para lembrar aos visitantes do site onde eles estão em um processo.
Velocidade de processamento
A velocidade de processamento refere-se a velocidade em que uma pessoa pode entender e reagir as informações que recebe, sejam elas visuais (letras e números), auditivas (linguagem) ou movimento.
A velocidade de processamento mais lenta que o normal é uma característica comum de muitas deficiências cognitivas. As técnicas usadas para acomodar a velocidade lenta de processamento são centradas no uso de limites de tempo.
Os sites devem evitar definir limites de tempo nas transações, ou no mínimo permitir que o usuário tenha controle sobre os limites de tempo, incluindo desligar, ajustar ou estender os limites de tempo.
Em todos os casos em que existem limites de tempo, alertas avançados devem ser fornecidos quando um tempo limite estiver prestes a ocorrer.
Conclusão
Curiosamente, as técnicas descritas aqui também permitirão uma melhor experiência para pessoas sem deficiência, porque todos podem eventualmente enfrentar desafios semelhantes em diferentes circunstâncias.
Por exemplo, a atenção pode diminuir quando as pessoas estão cansadas ou com fome; a memória pode ser comprometida quando alguém está simplesmente estressado ou não está se sentindo bem.
Alguns podem acreditar que essas técnicas são apenas usabilidade do senso comum. Mas isso é falso, se você tem um foco e um comprometimento cognitivo relacionado a atenção (TDH, depressão / ansiedade ou até recentemente fez quimioterapia), essas técnicas são importantes para permitir a acessibilidade.
O design eficaz do COGA é sobre o uso inteligente da energia mental, não desperdice o esforço cognitivo de ninguém em interfaces de usuário excessivamente complexas ou perturbadoras.
Ajude as pessoas a usar eficientemente suas mentes para atingir a meta que as levou ao seu site em primeiro lugar.
Essas técnicas recomendadas são um local sólido para começar a atender as necessidades da COGA. Descubra você mesmo como um bom design é um design cognitivamente eficiente.