Saiba como limpar o cache DNS no Google Chrome por meio de "chrome://net-internals/#dns" para resolver problemas de navegação e deixar o navegador mais rápido.
Se você é usuário do Google Chrome, já deve ter notado como a navegação pode ser rápida e eficiente na maioria da vezes em que você está usando a Internet para visitar sites.
Isso é graças ao DNS Caching, um recurso que armazena temporariamente informações como endereços IP e servidores de nomes de sites visitados, para melhorar a velocidade e desempenho da sua experiência online.
No entanto, em alguns casos, é necessário limpar esse cache DNS quando um site realiza alterações nas suas configurações. Para isso, o Chrome tem ferramentas de diagnóstico de rede na página chrome//net-internals.
Essas ferramentas do Chrome permitem visualizar o cache DNS, informações de soquetes, certificados, estatísticas, configurar o proxy do navegador e resolver problemas relacionados a sites.
Portanto, se você está enfrentando problemas de navegação ou no carregamento de páginas, você pode acessar esta área e fazer uma limpeza no cache DNS do Chrome para solucionar isso.
Antes de prosseguir com o processo de limpeza, é recomendado que você salve todos os trabalhos e informações importantes no navegador. Aqui está o passo a passo para limpar o cache DNS do Google Chrome:
Como limpar o cache DNS no Chrome por chrome//net-internals
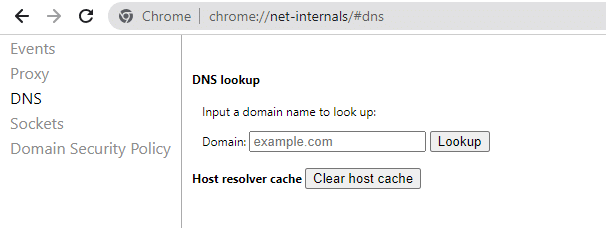
- Abra uma nova guia no Chrome e acesse o seguinte URL: chrome://net-internals/#dns
- Clique no botão "Clear host cache".

Em chrome//net-internals você pode limpar o cache completo do Chrome em poucos segundos. - Pronto. Você acaba de limpar com sucesso o cache DNS do seu navegador Chrome.
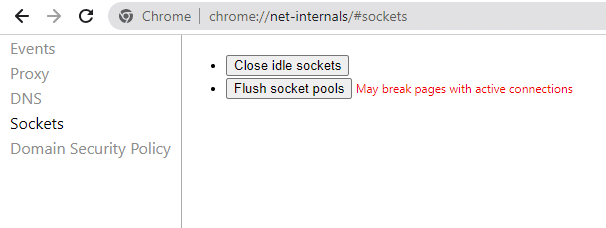
- Agora, no menu lateral esquerdo clique em "Sockets" ou acesse o seguinte URL: chrome://net-internals/#sockets
- Clique em "Flush Socket Pools".

Nesta área você pode melhorar a velocidade de navegação liberando o fluxo de tráfego do Chrome. Observação: Se você visualizar a mensagem "Pode quebrar páginas com conexões ativas", salve todo o seu trabalho, pois algumas guias podem ser desconectadas.
- Por fim, reinicie o Chrome para aplicar todas as alterações.
Se mesmo após limpar o cache DNS do Chrome o problema persistir, uma alternativa que pode resolver é liberar o cache DNS do sistema operacional. Veja abaixo como fazer isso em diferentes sistemas operacionais:
Limpar o cache DNS no Windows
Abra o Prompt de Comando (CMD) como Administrador e digite o seguinte comando:
ipconfig /flushdns
Limpar o cache DNS no Linux
Abra o terminal e insira o seguinte comando:
$ sudo service network-manager restart
Limpar o cache DNS no macOS
Abra o aplicativo de terminal no seu computador Mac e digite os seguintes comandos:
$ sudo dscacheutilflushcache
$ sudo killallHUP mDNSResponder
Agora que você sabe como limpar o cache DNS no Google Chrome e em seu sistema operacional, poderá usufruir de uma experiência de navegação ainda mais fluida e sem problemas.
Essa é uma solução simples, mas muito eficaz para resolver questões relacionadas ao carregamento de páginas e conexões de rede, tanto no sistema quanto no navegador.
Você também pode deixar sua Internet mais rápida realizando algumas configurações simples no Editor de Registro do Windows para remover as limitações de banda larga do sistema.
Perguntas frequentes
O que é o Net-Internals do Chrome?
O Net-Internals, também conhecido como NetLog, é uma ferramenta do navegador Chrome que permite aos usuários visualizar o cache DNS e outros registros de configurações de rede em tempo real ou carregar logs de datas anteriores para solucionar problemas e depurar conexões.
O que é o cache DNS?
O Cache DNS são dados temporariamente armazenados pelo navegador, incluindo informações como endereços IP e servidores de nomes de sites visitados.
Esses dados ajudam a acelerar o processo de navegação por meio do pré-carregamento de recursos, tornando a experiência do usuário mais rápida e eficiente.